BASIC: Lesson 9 - Paragraph Tag
Paragraph Tag
Learn how to use the < P > Paragraph Tag and its attributes.
Paragraph Tag
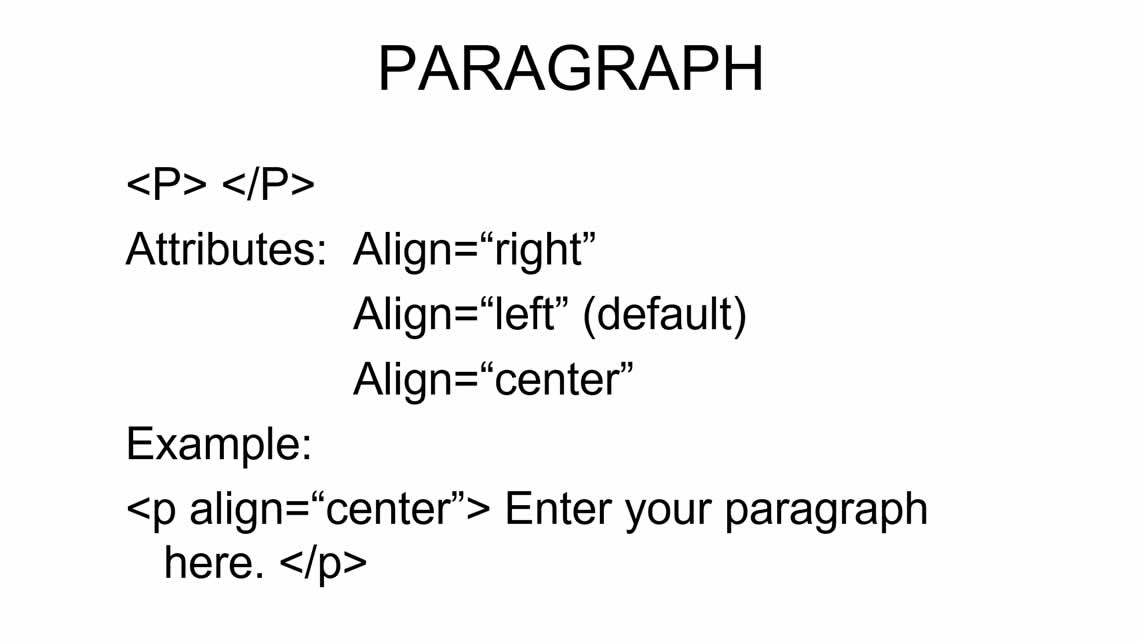
Open a paragraph tag < p >, write your sentence, close your paragraph tag < /p >.
Attributes
Attributes are properties of an HTML Tag. The properties of a paragraph tag < P > would be align="right", align="center" and align="left" (left is the default alignment). If you don't use any attribute, it will default to align=left. Note the quotations around the word after the equal sign. See SCREEN 1 above on how to use attributes.
SCREEN 2
A link to Notepad should be available in your task bar or menu bar.
SCREEN 3
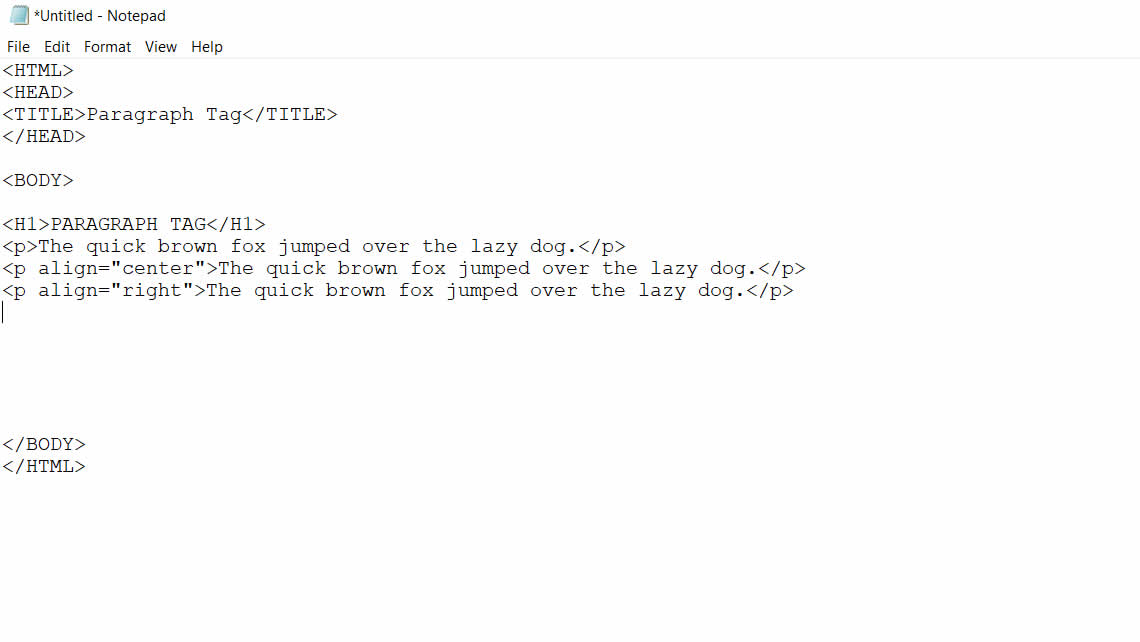
Type the HTML Code on NOTEPAD exactly as displayed on SCREEN 3
SCREEN 4
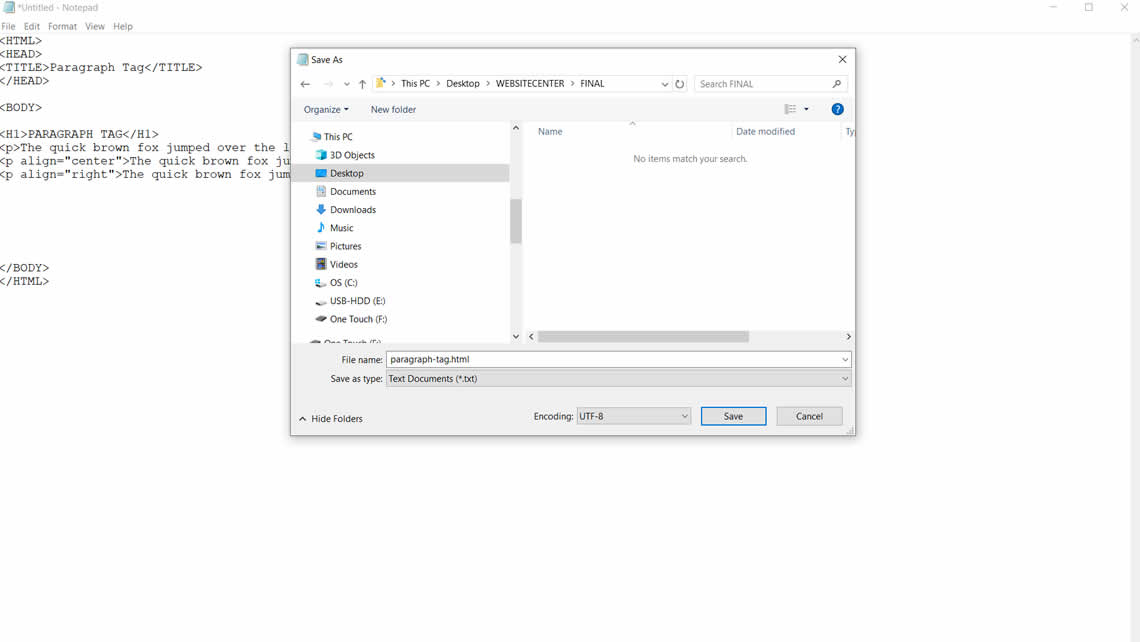
When done typing, click on FILE, then SAVE AS then type the name of the file - paragraph-tag.html - click on SAVE.
View paragraph-tag. html page.