BASIC: Lesson 5 - Creating HTML Files
Creating HTML Using Notepad
How to use Notepad to create HTML pages.
Creating HTML
Create HTML files using Notepad.
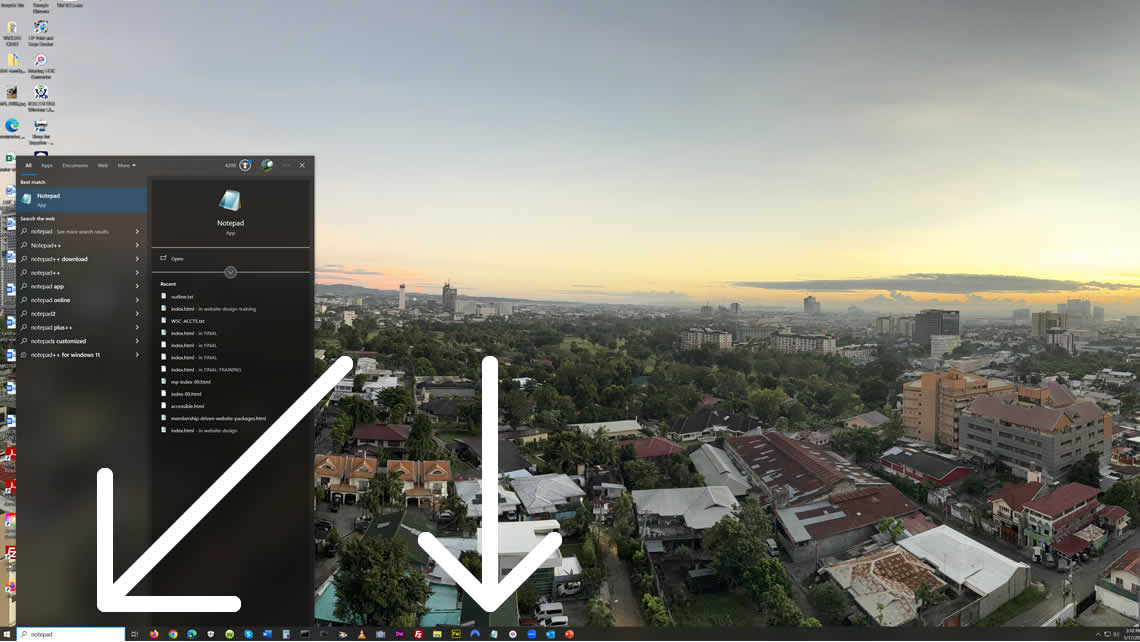
SCREEN 1
Using a PC running on Windows, open Notepad by using the search feature: search for Notepad. Click on the Notepad icon.
With a blank notepad open, type < HTML > at the top of the page and type the rest of the text content as displayed on SCREEN 2 below. Don't forget, at the bottom of your open Notepad will be the closing HTML tag < / HTML >
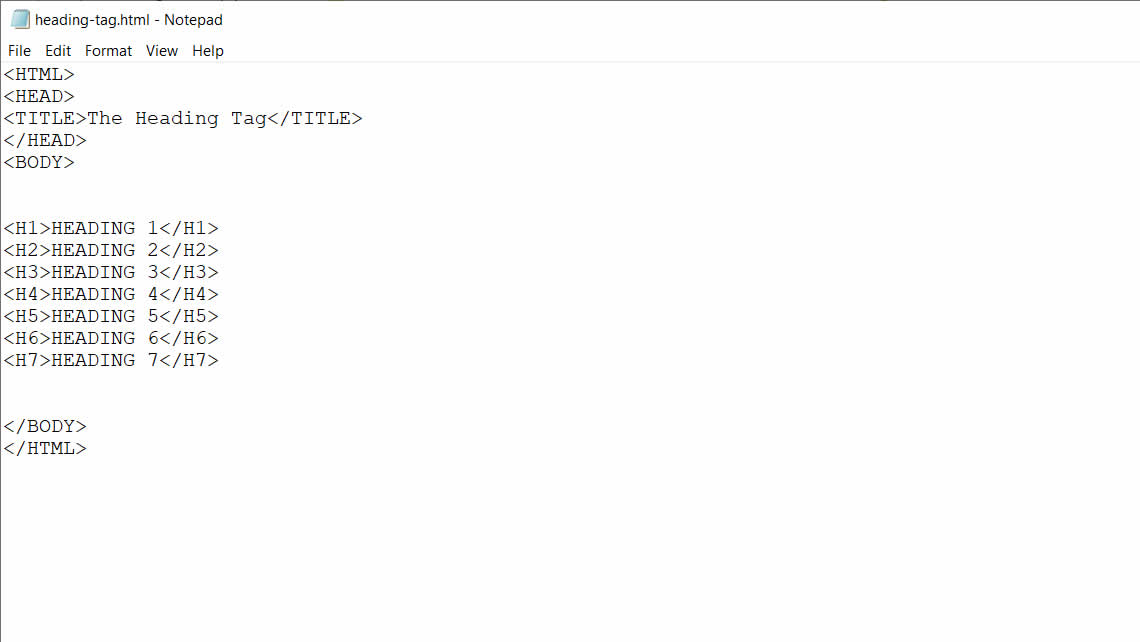
SCREEN 2
Type exactly the same HTML codes and text content onto your Notepad as displayed on SCREEN 2
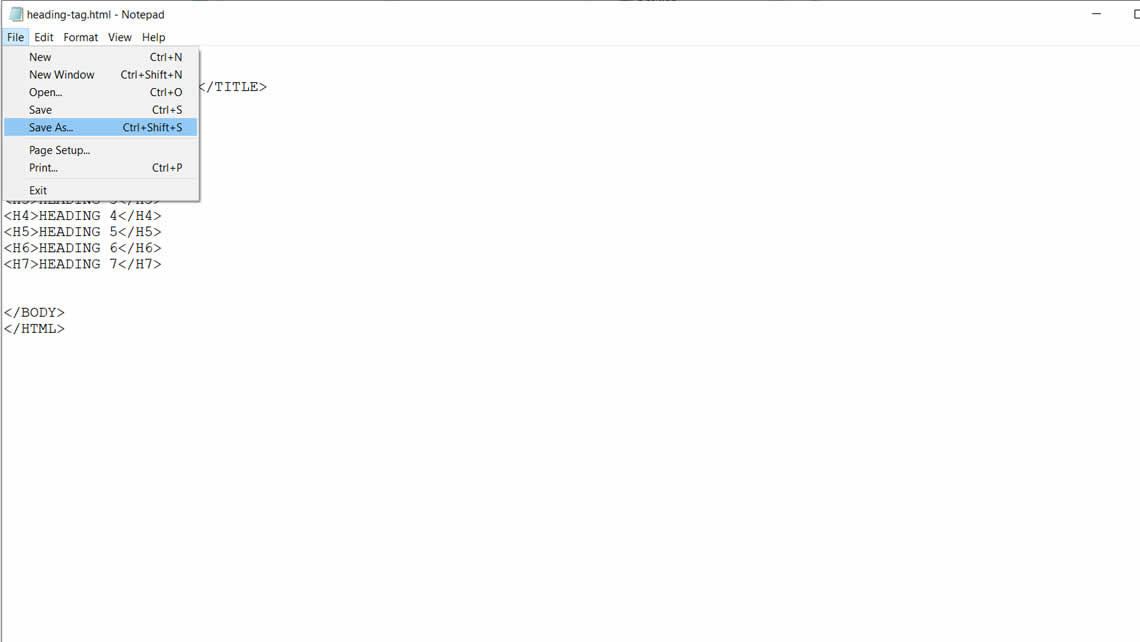
SCREEN 3
To save your file as an html page, click on FILE, select SAVE AS
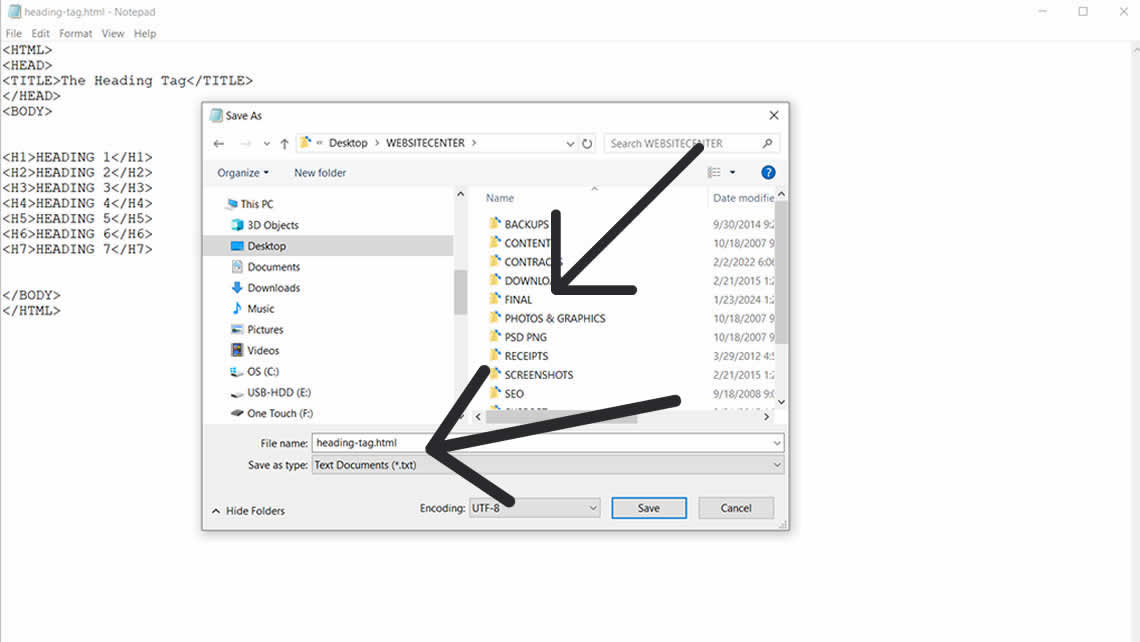
SCREEN 4
Click on Desktop, then click on file folder you created in the beginning. Then click on the FINAL folder that we, again, created in the beginning. Then type the name of the file, we will call this one heading-tag.html - make sure that you have .html as the file extension - for example: company.html or about-us.html. Most important, the SAVE AS TYPE: should be Text Documents (*txt). Click on the SAVE button.
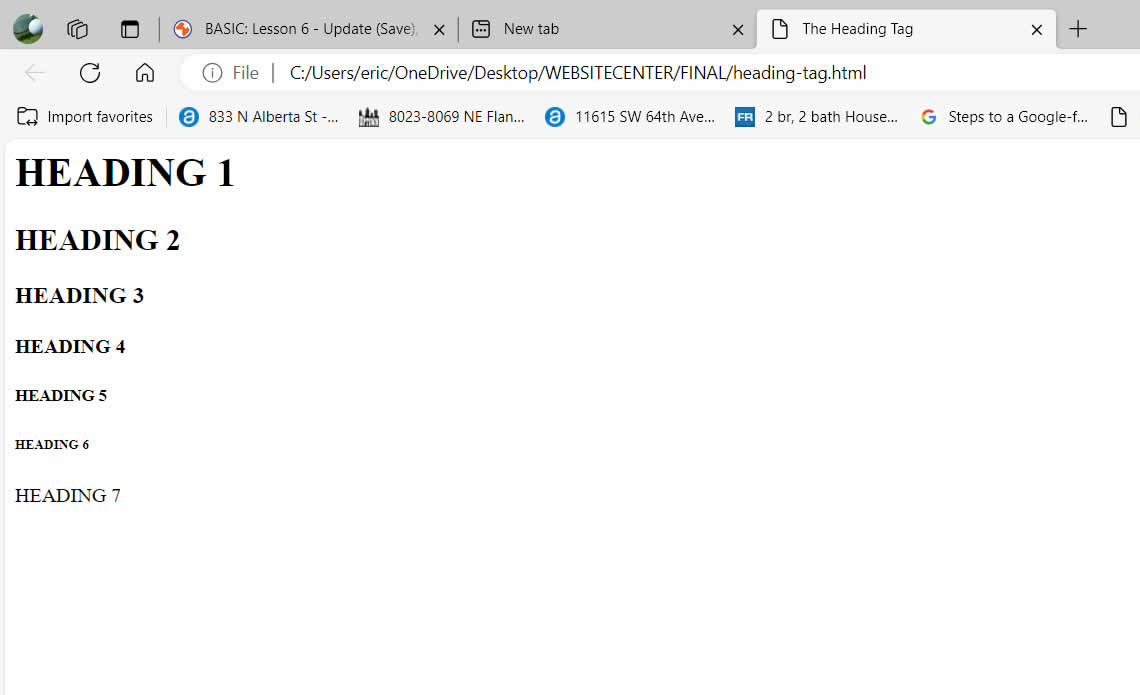
heading-tag.html
We just created a web page called heading-tag.html. This web page is stored in our FINAL folder. It is our web page displaying all the sizes of a heading tag in HTML.
We will use this heading-tag.html web page later on.